워드프레스로 콘텐츠를 판매하는 유용한 Easy Digital Downloas 의 유명한 테마 가운데 하나인 Stocky는 필자가 사용해본 테마가운데 굉징한 라이트하면서 필요한 기능을 잘 가지고 있으며, 업데이트도 비교적 잘 되고 있는 유료 테마중 하나이다.
필자가 오랜시간 동안 해당 테마를 수정해서 여러가지 노하우를 쌓고, 그 가운데 해결하기 어려웠던 것들을 여기에 남겨보기로 한다.

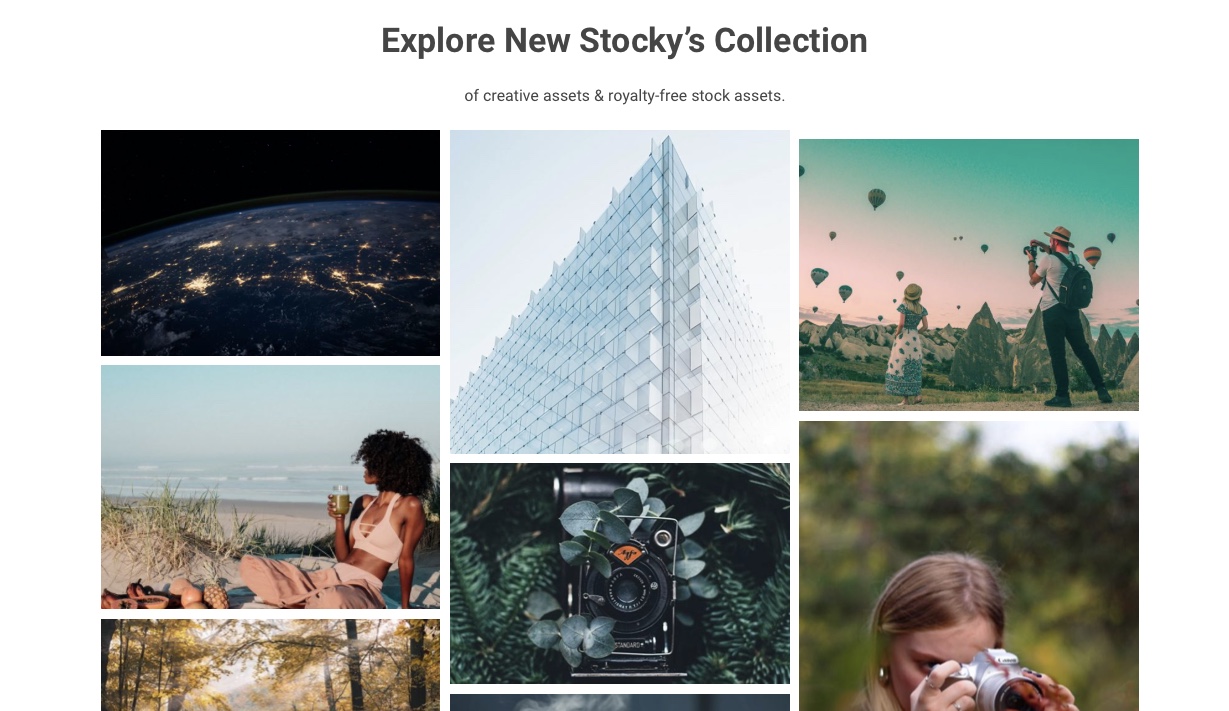
이렇게 워드프레스+EDD+Stocky 를 설치하면 위와 같이 메인 홈에 상품의 썸네일이 갤러리 형태로 펼쳐지는데, 이 부분의 가로 열 숫자를 늘려주는 간단한 방법을 공유한다.
먼저 Stocy가 업데이트 되면서 예전에는 기본 4열로 출력이 되었는데, 몇가지 버그가 있었던 터라 최근에 3열로 픽스한 것으로 보인다. 그러면서 몇가지 Html을 수정한 것이 있는데, 예전에는 간단했던 부분인데 그 부분이 사라져서 조금 삽질을 하긴했다.
여하튼

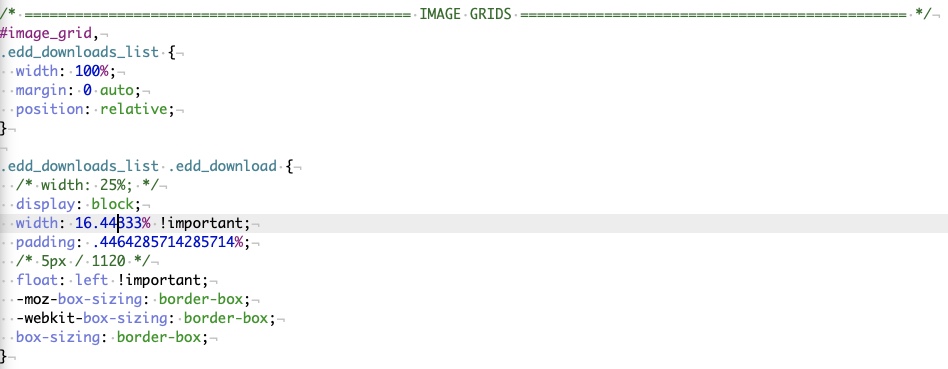
style.css 에서 위의 "IMAGE GRIDS"영을 착으면 위와 같이 '.edd_downloads_list .edd_download' 이 부분이 있다.
예전에는 이 부분에 위와 깉이 "width: 33.3333%"라는 항목이 있었는데, 최근 테마가 업데이트되면서 이 부분이 사라져 다른 방법이 있는 줄 알아 여러모로 찾았는데, 결국 위의 함수를 다시 넣어서 해결했다.
즉, "width: 33.3333%" 이 함수를 다시 넣어서 비율을 수정하면 가로의 갯수를 설정할 수 있다. 위와 같이 필자는 16.44...%를 넣어서 가로 6열로 표시하게 하였다.





댓글